html+cssのウェブサイトとテーブルレイアウトのサイトをどのように見分けるのかと聞かれることがあります。
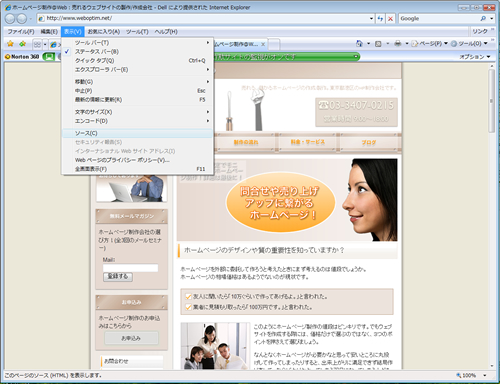
見分け方は、調べたいウェブサイトのソースを見るとわかります。まずはインターネットエクスプローラーでナビゲーションの表示を選択しましょう。そこで下に項目が出てきますのでソースを選択してください。するとウェブサイトのソースコードが出てきます。

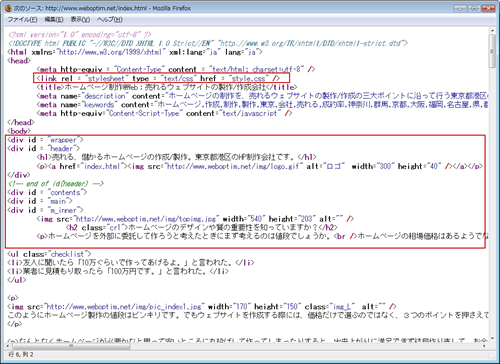
開いたソースが下記になります。一つ目の赤で囲まれた部分にという部分があり、ここがCSSが使われていることを示しています。
二つ目の赤枠の部分でtableが最初に使われてないということからこのソースコードのサイトがhtml+CSSでサイトが構築されていることがわかります。

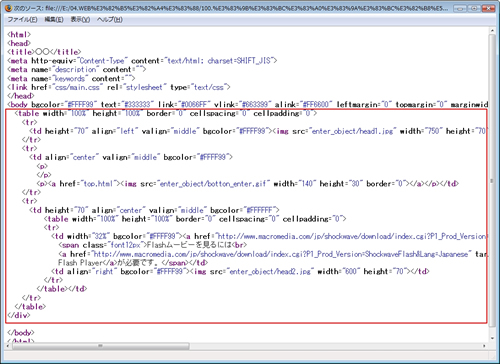
逆にテーブルレイアウトのサイトのソースがどうなっているのか確認してみましょう。下記の赤枠の部分を確認してください。bodyのすぐ下からtableが使われていますね。これが典型的なテーブルレイアウトのウェブサイトとなります。

テーブルレイアウトだから駄目なサイトだということでは決してありません。ですがSEO対策やメンテナンス性などを考えても、今後流れはhtml+cssになっているということを知っておきましょう。